N!kolay Nedelko
Automatization & Visualization
🚀 Welcome to my website!
Specializations:
- — System Engineer
- — Developer
- — Analyst
- — Tester
Remember that there is usually a solution that is simpler and faster than what comes to your mind first.
-Donald Knuth
👨💻 Немного о себе 🎮
Меня зовут Николай. Интересуюсь разработкой web сайтов, web приложений, 3D-моделированием, 3D-визуализацией также увлекся автоматизацией рутинных отчетов на Python и визуализацией больших данных в инструменте Tableau.
Для меня программирование/разработка это не просто трудовой процесс, но ещё творчество и увлечение.
Способность и стремление к самообразованию и усовершенствованию профессиональных навыков, способность анализировать и стремление всегда доводить поставленные задачи до совершенства с нестандартным подходом для достижения уникального результата.
По собственной инициативе для удобства работы могу разработать инструкцию для проекта/отчета
В свободное время люблюᅠ ᅠ1. Читать разные статьи по IT
ᅠ ᅠ2. Смотреть видео по Street Workout пробую изучать новые трюки (но пока тренирую базу)
ᅠ ᅠ3. Изучать новую информацию по языкам и не только
ᅠ ᅠ4. Смотреть анонсы аниме/фильмам =)
ᅠ ᅠ5. Ну куда же без игр (конечно же я очень люблю играть в компьютерные игры (в основе это выживание) 😆 )
ᅠ ᅠ6. Также очень люблю слушать музыку
The main problem of programmers is that it is impossible to predict their mistakes.
-Seymour Cray
🌏 Works that are in GitHub 🖱️
Мало работ которых я выкладываю в git так как я делаю скрипты для компаниии
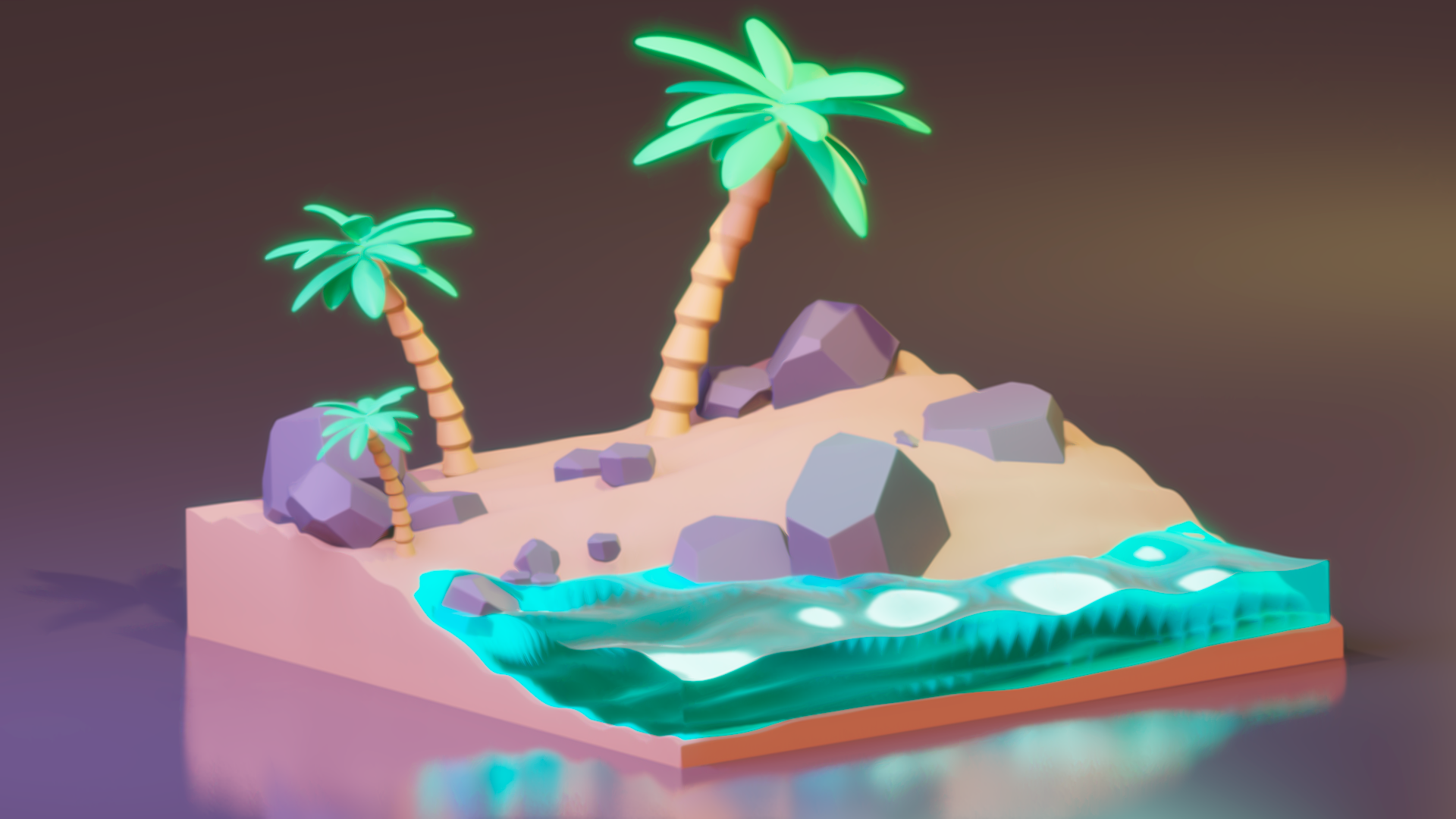
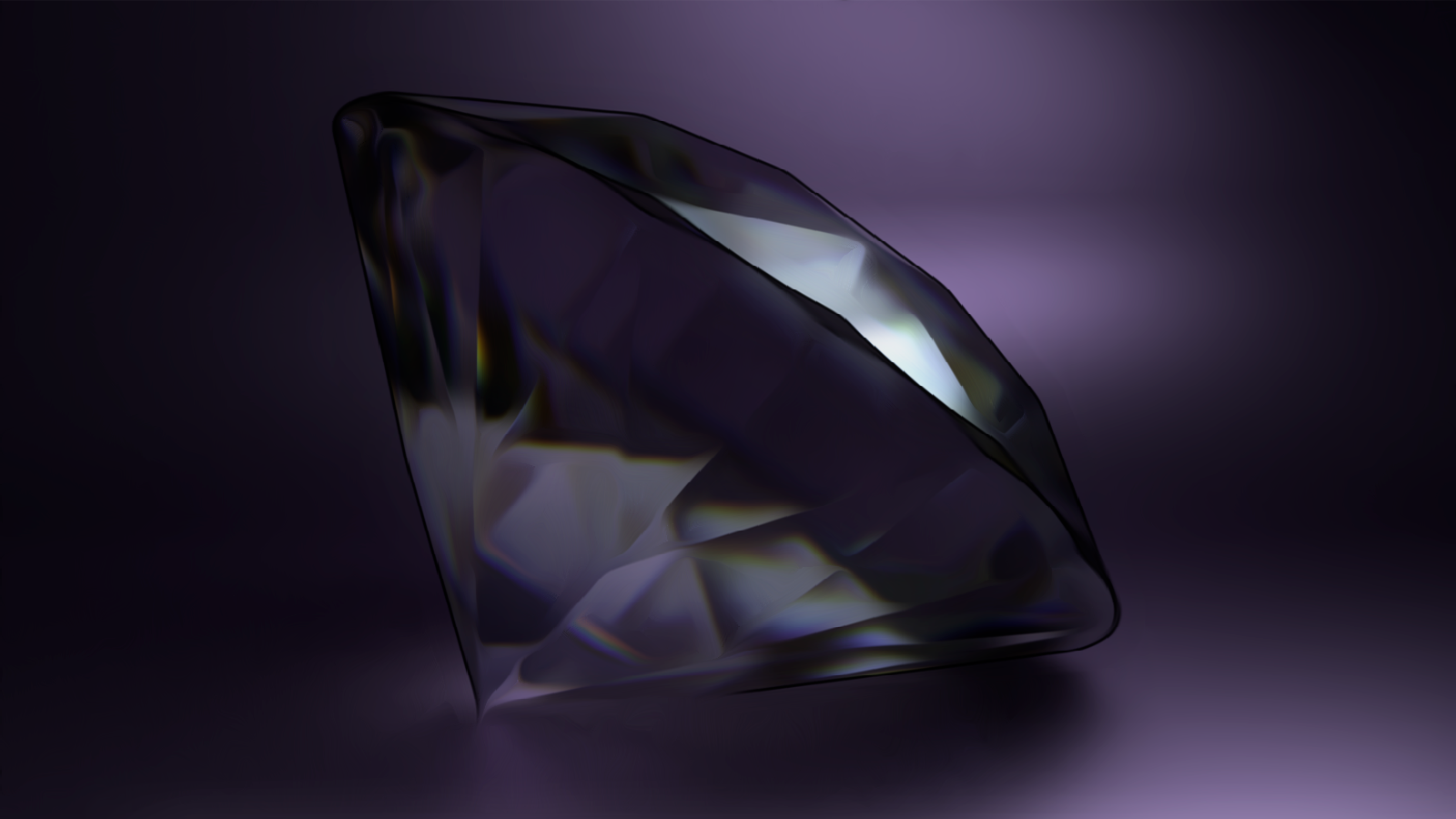
📓 Blender 3D 💽
Проектов пока что тут нет - в основе я учился в университете - там были некоторые проекты по blender




📗 Применение стека технологий 📖 Цифровые навыки: 📕
- Python, VBA Excel, Tableau, MySQL, PHP, JUPYTER, Linux, Git, HTML5, CSS3
- Язык Python (Начальный-Средний): работаю с датафреймами в отчетах и использую MySQL для загрузки в базу
- Для себя изучаю парсинх данных и некоторые нейросети такие как chatGPT, Deforum, Stable Diffusion
🖥️ Другое: 🔌
- Умение работать в команде
- Системный анализ
- Анализировать проблемы - уметь искать пути их решения
- Умение разбираться в чужом коде
- Разработка технических заданий
- Визуализация данных
three.js, particles.js
PySimpleGUI , TKinter(мало изучал)
The main problem of programmers is that it is impossible to predict their mistakes.
-Seymour Cray
💻 Work History 💽
Дипломный проект от колледжа 2018
Июнь 2018 Тема: "Разработка и сопровождение корпоративного web-портала для предприятия"

Дипломный проект: http://incatalog.kz
Дипломный проект от университета 2021
Май 2021 Тема:"Разработка информационного сайта с использованием 3D-моделирования с
использованием библиотеки Three.js"
Были сложности с 3D-визуализацией планет

Дипломный проект: https://in-space.netlify.appq
The main problem of programmers is that it is impossible to predict their mistakes.
-Seymour Cray
🌐 Курсы 📲
Июнь 2021 - Academy ElectroNeek - Разработка RPA процессов (python)
Март 2022 - Academy BITLAB - Разработка на PHP (HTML, CSS, JS, PHP)
Октябрь 2022 - Tele2 - Продвинутый курс по Python
💻 Изучение 📚
Декабрь 2020 / Март 2021 - Three.js / Blender 3D - Изучение в области 3D моделирование
🌐 История проекта 💻
Когда закончил диплом - просто искал в интернете что-то новое для диплома и нашел 1 сайт - Moksha - он написан на react-three-fiber на тот момент я не знал этот фреймворк и решил повторить только на том что знаю т.е (html, css, js) - 08.09.2021 я закинул на git и не трогал его потом несколько проектов маленьких делал и все
В этом году 2022 мне захотелось изменить его полностью и дописать что-то новое т.к это мое основное портфолио и не хочется его забрасывать xD
📄 Об этом проекте 🔎
Было видео на тему Three.js мне было интересно что такое 3D визуализация в браузере это что новое
И так в этом блоке я рассказу что было использовалось какие инструменты/библиотеки и фишки
💻 Библиотеки 🖥️
Three.js в основе это делает всю работу Если будет интересно Intro to WebGL with Three.js можете ознакомится с этой презинтацией
Three.js в основе это делает всю работу
Shuffle-Tex.js недавно нашел библиотеку которая перемешивает текст
SmoothScroll.js делает плавный скролл так как я видел один
Шрифт - (Posterama 2001 W04 Bold) Прикольный шрифт